HTML5 has introduced a lot of new features. There are so many different tags for various purpose.
But, many of us don't know or use some tags that are really good! I have listed 5 such tags below. Check and tell us if you have used them before! 👇
1. <area>
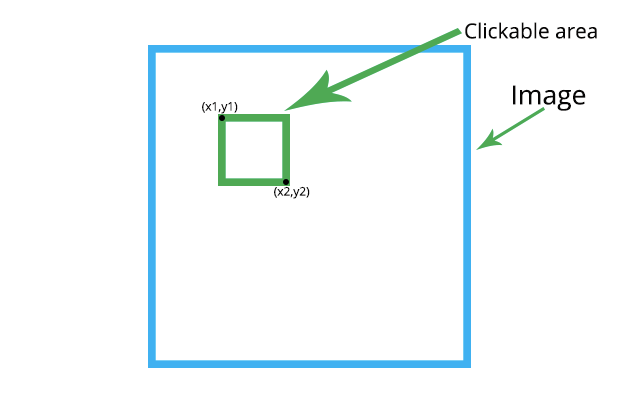
This tag enables to create clickable area inside an Image. 👀
You can create interactive media using this element. An area is linked to a href link. You may also control the response using JS.
2. <dl>
dl tag, with dt and dd, can create a description list with terms and description. For example -
Coffee Black hot drink Milk White cold drink
3. <progress>
As the name says, it is a progress bar. With the help of JS, you can show task progress easily with this element.
<progress id="file" value="32" max="100"> 32% </progress>
👆 You can customize it with the help of CSS.
4. <dialog>
This can be used to show a Dialogbox, Modal, Subwindow.
This element is very basic but gives you the power to customize it however you want.
⚡ For example, Stoumann explained how you can replace JS dialog boxes with HTML dialog element!
5. <details> and <summary>
These two tags can create a special expand and collapse system for additional information. 👊
This is a nice interactive element for sure.
<details>
<summary>Epcot Center</summary>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</details>
<summary>Epcot Center</summary>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</details>
Epcot Center
Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.
As you can guess, with the help of CSS, this can be a great choice for simple tasks! 😉
Conclusion
I hope, I was able to inform you something new. How may did you know about? Share in the comment section below!
Thanks for reading! 😀


Comments
Post a Comment